Layout Tab
1. Introduction
In the Layout tab of StudyCrafter, you can design game scenes for your gamified study or games. you have the capability to drag and drop target assets into the scene, adjust their size and rotation, and plan the layer orders to customize the scene to your liking. With hundreds of built-in assets available in StudyCrafter, you can quickly establish your game scenes. Additionally, you have the option to upload your own assets, allowing for further customization and personalization of the scene.
2. Interfaces

As shown in Figure 1, the interface consist of 3 main parts:
- (1) Scene display: it shows what the current scene looks like in the game.
- (2-3) Object tabs: it enables you to select various objects to incorporate into the scene.
- By using (3), you can open or close, and switch between characters tab, assets tab, and background tab.
- (4) Scene indicator: it displays the name of the currently edited scene. You can also use this to switch between scenes.
- (5-6) Layers tab: it shows the detailed information of all objects in the scene.
- By using (6), you can open or close this tab.
2.1 Scene Display
The scene display shows what the current scene looks like in the game. If your mouse is hovering over the scene display, you can zoom in and out by scrolling the mouse wheel. In the scene display, you can select the objects on the scene by left clicking on them. By doing this, you can further edit the object, adjusting its size, rotation and layers. you can also drag the objects to adjust their position.

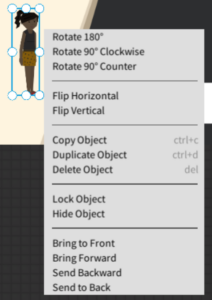
When you select an object, a blue bounding box with handles appears around the object to indicate that it has been selected. After objects are selected, you can copy and paste the objects by using ctrl (or command) + C and ctrl (or command) + V. You can delete the objects by using delete or backspace. If you right click in this box, a context menu that is shown in Figure 2 will appear. you can adjust the attributes of the objects by left clicking the context menu. Furthermore, you can choose multiple objects in the scene by holding shift on your keyboard while left clicking on the objects. For precise adjustment of the object, please utilize the layers tab.
2.2 Object Tabs

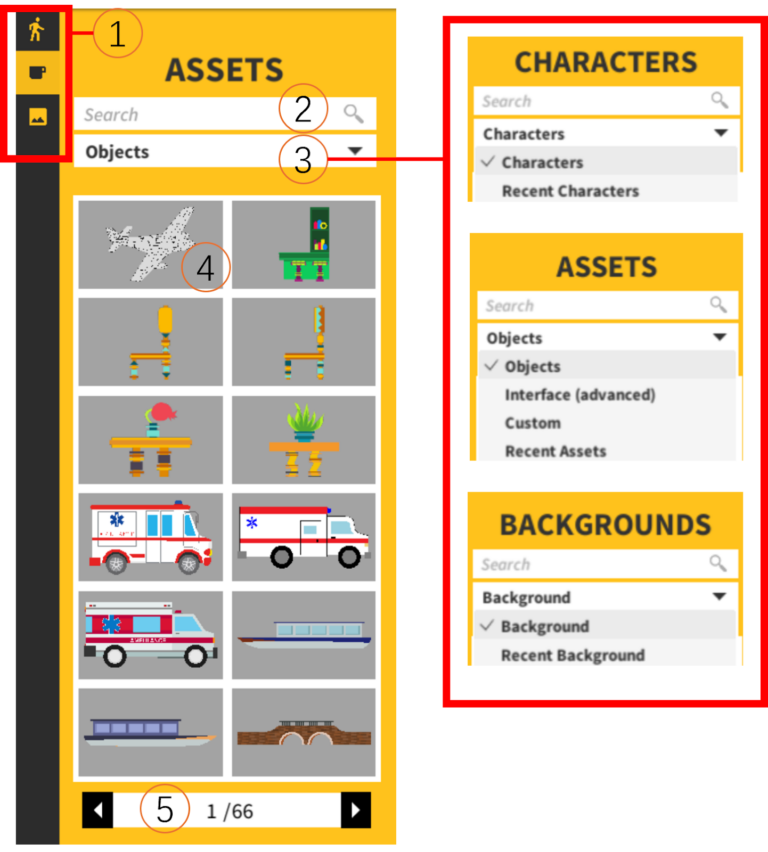
As shown in Figure 3, the object tabs consists of 5 parts:
- (1) Tab indicator: you can click on the icons to switch between characters, assets, and background tabs.
- Characters tab
: includes a variety of characters.
- Assets tab
: includes a variety of items.
- Backgrounds tab
: includes a variety of backgrounds.
- Characters tab
- (2) Search bar: you can use keywords to search for the objects by keywords in the current object tab.
- (3) Subcategory dropdown menu: you can select the subcategory of the current object tab.
- <Tab Name>: display all objects the tab has.
- Recent <Tab Name>: display the recently used objects.
- [Assets tab] Interface (advanced): display the advanced objects that can be used to make user interfaces, including texts, buttons, and slide bars.
- [Assets tab] Custom: display the custom assets that you upload.
- (4) Objects: all objects in the subcategories will be displayed. you can left click the object to add it into the scene. The object will appear at the center of the scene. Or you can hold the left mouse button and drag the object to the place you want.
- (5) Pages: you can switch the pages to find more objects in the category.
2.3 Scene Indicator

If you mouseove the scene indicator introduced in Interface, as shown in Figure 4, a bar that allows you to switch between scenes will appear. You can then click on the scene to switch.
2.4 Layers

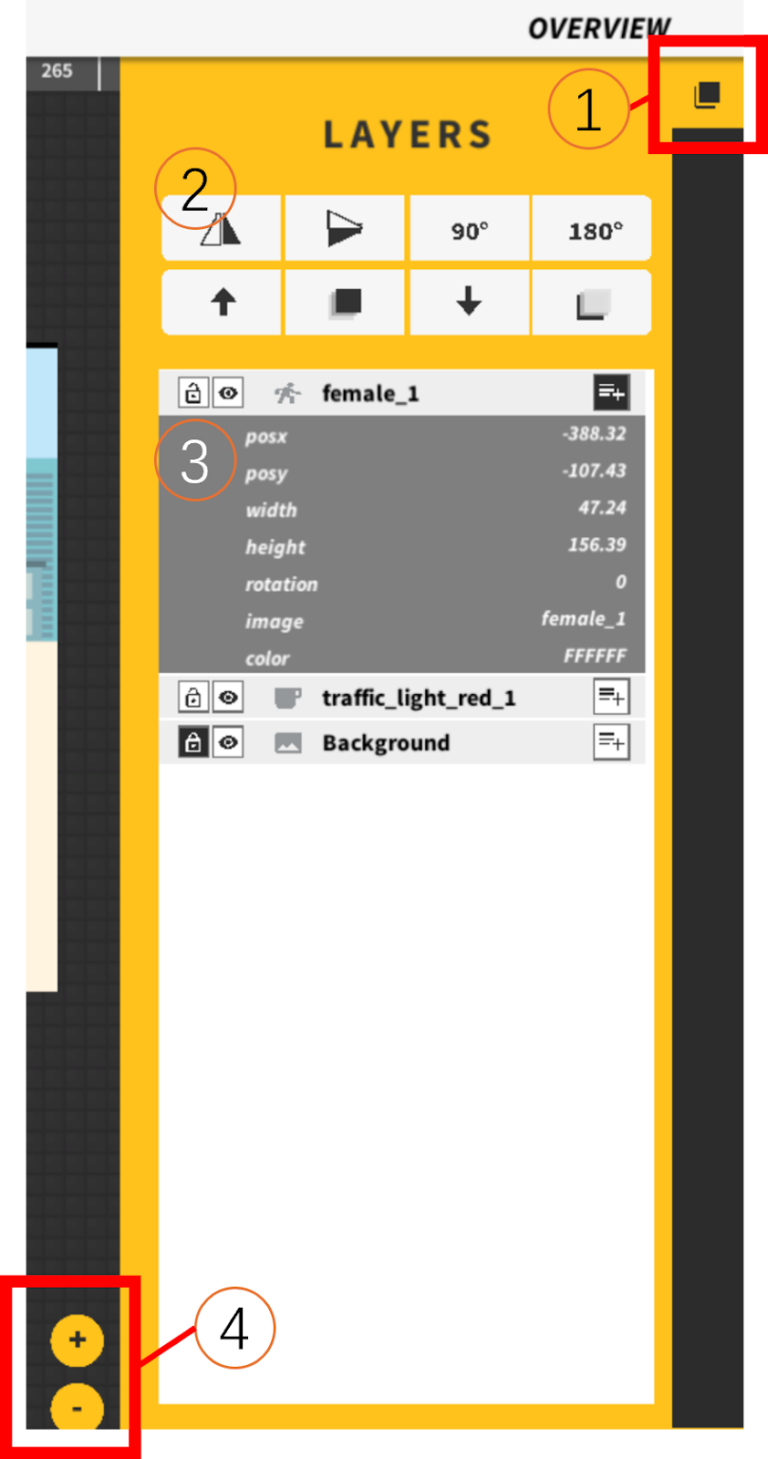
As shown in Figure 5, the layers tab consists of 4 parts:
- (1) Tab indicator: you can click on the icon to open or close the layers tab.
- (2) Object adjustment shortcuts: you can apply quick adjustments by clicking on the shortcuts. Hovering over the shortcut will display an explanatory text nearby, elucidating the shortcut’s function. The adjustment will be applied to the selected object.
: flip the object horizontally.
: flip the object vertically.
: rotate the object 90 degrees in clockwise direction.
: rotate the object 180 degrees.
: move the object forward.
: move the object to the front.
: move the object backward.
: move the object to the back.
- (3) Object list: it lists all objects in the current scene. For each objects, you can apply the following operations by clicking the corresponding icon:
: click to select the object. If it is black, the object is selected. This has the same effect as clicking on the object in the scene.
: click to lock the object to prevent accidental modifications.
/
: click to set the visibility of the object.
: click to view detailed attributes of the object.
- (4) Zoom handles: You can zoom in and out the scene display.
3. Objects in StudyCrafter
There are 4 types of objects in StudyCrafter: asset object, text object, button object, and slide bar object. For detailed attributes of the objects, see Object Variables.
- Asset object: This type of object only consists of a sprite. This is the most common object in StudyCrafter. All characters, backgrounds and objects in the “Objects” subcategory of the assets tab are assets objects.
- Text object: This type of object only consists of texts. It can be found in the “Interface (advanced)” subcategory of the assets tab by searching “Text”. It is also the first object in the subcategory. You can edit the texts by double clicking the text object.
- Button object: This type of object consists of both sprite and texts. It can be found in the “Interface (advanced)” subcategory of the assets tab by searching “Button”. You can edit the texts on the object by double clicking the object.
- Meter object: This type of object provides a simple solution to implement a slide bar in StudyCrafter. It can be found in the “Interface (advanced)” subcategory of the assets tab by searching “meter”.

4. Q&A
Q1. How can I insert text in StudyCrafter?
First, open the Object Tabs, then click to open the Assets tab. Next, click on the Subcategory dropdown menu to find the Interface (Advanced) tab, where you will see the “Text” element as the first asset. After clicking or dragging the “Text” element into the scene, you can double-click it to edit the text.
Q2. How can I create a button in StudyCrafter?
You can turn any object into a button by selecting the “Object Choice” type under “Player Choice” in the Scriptor tab. Check the “Player Choice” in Onboarding for more information.
Q3. Where can I find my custom assets?
First, open the Object Tabs, then click to open the Assets tab. Next, click on the Subcategory dropdown menu to find the Custom tab, where you will see all your custom images.
Q4. How can I upload my custom assets?
Please check “Upload Custom Assets” in Onboarding.
Q5. Why are my custom assets white boxes when I add them into the scene?
Please use a proper username when naming assets. The name should not contain any special characters or spaces.
Q6. How can I create a timer/HP bar in StudyCrafter?
Use the Meter object to create a timer or HP bar. Adjust its value using Action nodes or Set Variable nodes. For more details, refer to the “Action” and “Set Variable” in Onboarding.